底下這二個PHP圖表產生元件看起來還真是不錯,不用自己搞半天,有空來看看怎麼使用,我還沒有時間試,如果簡單好用,我再來寫篇教學好了~
PHP Charts :
http://quimby.gnus.org/circus/chart/chart-manual.php PHP/SWF Charts :
http://www.maani.us/charts/index.php
...
Read more
[+/-] : [AJAX] 不用寫程式就可以線上動態排序表格!!
網頁上要整理各式的資料,我想大多數的人應該都會使用表格吧!
如果放入的資料想要先經過排序,我想先把資料放入WORD或是EXCEL裡都是很好的選擇,經過排序後想要放回DREAMWEAVER也很簡單,只需要使用"複製"和"貼上",表格就做好囉!
但是如果你想讓使用者自己可以做排序,是任何一個欄位都能排序,而且是使用者想排就排,哇~不用說,寫程式就對了,要怎麼寫我想頭就大了吧!
今天要介簡的這個好用的 JavaScript 套件,就是針對上述的使用情況來地,下圖是還沒使用時的表格長像。

這張圖就是使用後的長像,它在表格的標題列會上底色,使用者只要在想排序的欄位上按一下,就會出現像第一欄的 Name 一欄的"三角形",三角形向上就是遞減(由大到小)排序,三角形向下就是遞增(由小到大)排序,很方便吧!

這個方式最重要的是,不用寫程式,而且使用很方便哦~
底下就是使用方法,請照著做即可。
官方網站:http://www.kryogenix.org/code/browser/sorttable/
直接下載:http://www.kryogenix.org/code/browser/sorttable/sorttable.js...
Read more
如果放入的資料想要先經過排序,我想先把資料放入WORD或是EXCEL裡都是很好的選擇,經過排序後想要放回DREAMWEAVER也很簡單,只需要使用"複製"和"貼上",表格就做好囉!
但是如果你想讓使用者自己可以做排序,是任何一個欄位都能排序,而且是使用者想排就排,哇~不用說,寫程式就對了,要怎麼寫我想頭就大了吧!
今天要介簡的這個好用的 JavaScript 套件,就是針對上述的使用情況來地,下圖是還沒使用時的表格長像。

這張圖就是使用後的長像,它在表格的標題列會上底色,使用者只要在想排序的欄位上按一下,就會出現像第一欄的 Name 一欄的"三角形",三角形向上就是遞減(由大到小)排序,三角形向下就是遞增(由小到大)排序,很方便吧!

這個方式最重要的是,不用寫程式,而且使用很方便哦~
底下就是使用方法,請照著做即可。
先將 sorttable.js 檔案下載到網站資料夾下,再把以下的 JavaScript 貼入到 <head> </head> 中即可~
<script src="sorttable.js"></script>
<style type="text/css">
/* Sortable tables */
table.sortable thead
{
background-color:#eee;
color:#666666;
font-weight: bold;
cursor: default;
}
</style>
最後再將你的表格加上一個 Class 的屬性即可,就是把 <table> 標籤,後面加上class="sortable" ,改成 <table class="sortable"> 就可以使用囉~
官方網站:http://www.kryogenix.org/code/browser/sorttable/
直接下載:http://www.kryogenix.org/code/browser/sorttable/sorttable.js...
Read more
[+/-] : [好笑] 全聯福利中心 兒童保護基金會
昨天下午剛好看到新聞說要漲油價,那時剛好在忙,想說晚上有空再去加好了,結果,晚上要去吃飯時,才發現一堆人在排隊等加油,真是有夠誇張的,結果我就跟我老婆二個人,一路上經過加油站都在數,有多少台車等著加油,隨便任何一家,排隊的人數都超過二三十台車,以一台車加油三分鐘好了,算一算時間,也就是要加油必須要等1~2個小時左右,所以,我們決定先去吃飯,到了晚上九點多要回家時,還是到處都在排,我想~昨天晚上真的是"全台瘋加油"。
今天又看到這篇廣告,我想,跟昨天"全台瘋加油"應該算是有貼切哦~
要愛護我們的"小朋友",別再亂它們"亂跑"囉~
有時間大家看看,笑笑吧~輕鬆一下。
...
Read more
今天又看到這篇廣告,我想,跟昨天"全台瘋加油"應該算是有貼切哦~
要愛護我們的"小朋友",別再亂它們"亂跑"囉~
有時間大家看看,笑笑吧~輕鬆一下。
...
Read more
[+/-] : [好站推薦] After Effect 教學網站(各式教學都有)
這算跟 Youtube 同類型的網站,都是以影片為主,但是它分眾一些,它是專攻各式"教學"的網站,線上的影片品質都還算是不錯,有空可以上去找找,有沒有你要的教學。
- Velocity Control in After Effects Tutorial from Go Media on Vimeo....
Read more
- Velocity Control in After Effects Tutorial from Go Media on Vimeo....
Read more
[+/-] : PHP4與PHP5的時區設定
如果將網站架在國外的時候,應該都會遇到 timezone 與網站時間不同情形,這會造成最近消息或是發文時間跟實際時間不同,因此要修改一下,我將他整理一下:
PHP4 用 putenv("TZ=Asia/Taipei")
PHP5 用date_default_timezone_set( "Asia/Taipei" )
如果主機是自己可以管理時,也可以直接在 php.ini 設定:date.timezone = Asia/Taipei...
Read more
PHP4 用 putenv("TZ=Asia/Taipei")
PHP5 用date_default_timezone_set( "Asia/Taipei" )
如果主機是自己可以管理時,也可以直接在 php.ini 設定:date.timezone = Asia/Taipei...
Read more
[+/-] : 太忙了~
最近又要開始進入我的魔鬼季(就是很忙很忙很忙很忙很忙的時候),我想到時應該會很難抽出時間來寫文章,又要爆肝了,真不知道還能這樣多久,不過小公司就是這樣操囉!
最近真的太忙了,暑假之前本來就是我們最忙的時候,今年又多接了一個案子,本來真的不想接的,責任跟壓力都很大,但是還是接了(暈倒@@),所以以後更少時間上來寫些好東西(嗯~其實本來就沒幾篇好文章),但是接下來,一直到暑假結束前都會很忙很忙,連教育訓練只剩下最後二場,講完,就不能再講了,因為真是太忙了啦~
所以接下來,這裡只會有一堆的垃圾文,就是有看沒看都沒什麼差的文章啦~
真是想好好的經營這裡,但是,真的沒什麼時間耶,真是抱歉,有時間,我會再寫些好東西的~...
Read more
最近真的太忙了,暑假之前本來就是我們最忙的時候,今年又多接了一個案子,本來真的不想接的,責任跟壓力都很大,但是還是接了(暈倒@@),所以以後更少時間上來寫些好東西(嗯~其實本來就沒幾篇好文章),但是接下來,一直到暑假結束前都會很忙很忙,連教育訓練只剩下最後二場,講完,就不能再講了,因為真是太忙了啦~
所以接下來,這裡只會有一堆的垃圾文,就是有看沒看都沒什麼差的文章啦~
真是想好好的經營這裡,但是,真的沒什麼時間耶,真是抱歉,有時間,我會再寫些好東西的~...
Read more
[+/-] : 什麼是 <!-- saved from url=(0014)about:internet --> <!-- saved from url=(0022)http://www.example.com -->
如果你有使用 javascript ,又在本機上看網頁,在 IE 上就會顯示一條黃色的寫『為了協助保護您的資訊安全性,Interner Explorer已限制這個網頁執行指令檔或可以存取您電腦的ActiveX控制項』
我想你要是在寫網頁看到這行,會很討厭吧,每次都要按一下,再按確定,真的很煩人耶,我想每個人應該也都知道這是 IE 的安全性問題,自己去改改 IE 設定也行,但是也不可以叫使用者去修改 IE 的安全設定吧!
如果您的網頁需要執行 Active X 或指令檔處理,您可以在 HTML 程式碼中加入網頁的註解標記。 這個 Internet Explorer 功能可讓 HTML 檔案強制進入本機電腦區域以外的區域,如此一來,這些檔案便會根據套用到註解所識別之 URL 的安全性範本,執行指令檔或 ActiveX 程式碼。例如,如果所指定的 URL 是 www.contoso.com,且該 URL 在信任的網站清單中,則網頁會使用信任的網站區域的安全性範本。此設定適用於 Internet Explorer 4 及更新版本。若要將網頁的註解標記插入 HTML 檔案,請新增下列其中一個註解:
<!-- saved from url=(0022)http://www.example.com -->
請在已識別網域的網頁中插入網頁標記時使用此註解,以主控網頁之網際網路或內部網路網域的 URL 來取代 http://www.example.com。請在 URL 之前加上用括弧括住的 URL 長度,以作為網頁標記,例如 (0022)。
如果要將網頁永遠當作網際網路區域的一部分,可以使用下列網頁標記:
<!-- saved from url=(0014)about:internet -->
當您需要插入一般的網頁標記時,請使用這個註解。about:internet 部份會在網際網路區域中放置頁面。
參考資料來源:
- http://technet2.microsoft.com/
- http://www.adobe.com/tw/support/dreamweaver/
...
Read more
我想你要是在寫網頁看到這行,會很討厭吧,每次都要按一下,再按確定,真的很煩人耶,我想每個人應該也都知道這是 IE 的安全性問題,自己去改改 IE 設定也行,但是也不可以叫使用者去修改 IE 的安全設定吧!
如果您的網頁需要執行 Active X 或指令檔處理,您可以在 HTML 程式碼中加入網頁的註解標記。 這個 Internet Explorer 功能可讓 HTML 檔案強制進入本機電腦區域以外的區域,如此一來,這些檔案便會根據套用到註解所識別之 URL 的安全性範本,執行指令檔或 ActiveX 程式碼。例如,如果所指定的 URL 是 www.contoso.com,且該 URL 在信任的網站清單中,則網頁會使用信任的網站區域的安全性範本。此設定適用於 Internet Explorer 4 及更新版本。若要將網頁的註解標記插入 HTML 檔案,請新增下列其中一個註解:
<!-- saved from url=(0022)http://www.example.com -->
請在已識別網域的網頁中插入網頁標記時使用此註解,以主控網頁之網際網路或內部網路網域的 URL 來取代 http://www.example.com。請在 URL 之前加上用括弧括住的 URL 長度,以作為網頁標記,例如 (0022)。
如果要將網頁永遠當作網際網路區域的一部分,可以使用下列網頁標記:
<!-- saved from url=(0014)about:internet -->
當您需要插入一般的網頁標記時,請使用這個註解。about:internet 部份會在網際網路區域中放置頁面。
參考資料來源:
- http://technet2.microsoft.com/
- http://www.adobe.com/tw/support/dreamweaver/
...
Read more
[+/-] : 幫忙推一下>玫瑰古蹟:5/11周年慶《我的三明治日》2008/5/24 更新
活動更新2008/5/24~
玫瑰古蹟的朋友你好!
玫瑰古蹟的朋友你好!
6/1(日)下午1:30我們將推出新一波藝術環保活動《我的三明治日》。
如果你欣賞藝術表演隱喻的美感、北歐家飾或無印良品的單純自然
6/1當天我們由身著和服的舞者率先表演《我的三明治日》行動劇
最後,我們將邀請大家上台一起製作「我的三明治」。
這是我們第二次的舉辦《我的三明治日》,與您分享母親節當天活動花絮:
http://www.dance.org.tw
報名電話:2560-5724、2523-7547
網路報名:http://www.dance.org.tw
蔡瑞月文化基金會
行政秘書 謝欣芳
蔡瑞月基金會在中山區,中山北路上有個LV對面有個巷子,走進來後看到中山運動中心右轉,就會看到一棟很有質感,有一大片草地的建築物,那就是蔡瑞月基金會在中山區的紀念館。
我跟老婆常帶兒子去那走走,我兒子也很喜歡那,我常讓他自己跑來跑去,我則躲到一旁去,有時也會看到愛好舞台劇或是跳舞的舞者,在那很忘情的排練,我也很愛這樣的感覺。
總之,各位有空可以去走走,在台北市很難得有一片草地跟一棟很有感覺的木造房屋,再來杯咖啡,嗯~很舒服的一天~
以下是他們最近要辦的活動,如果有空,記得抽個空去參加吧!
玫瑰古蹟的老朋友們,你們好嗎?
5/11母親節,玫瑰古蹟就要滿一歲了!
蔡瑞月基金會一直相信土地與人是密不可分的。偶爾輕食少開火、多搭乘捷運公車,都是一點一滴改變環境的推手。
這一次,我們將藝術結合環保與美食,期望透過《我的三明治日》中的經典舞作、戲劇、歌仔戲、親子動手作等活動,將少開火、簡單生活的樂活態度傳達出去。
母親節當天下午1點半,玫瑰古蹟將為您帶來一系列的藝術表演與舞蹈家蕭靜文的「浪漫環保三明治」,許多埋藏的
溫柔驚喜都等待您來發現。
溫柔驚喜都等待您來發現。
於此附上報名表(亦可電話報名),期待與您共度純淨美好的母親節。
蔡瑞月文化基金會
藝術行政 謝欣芳
2560-5724
藝術行政 謝欣芳
2560-5724
 ...
...Read more
[+/-] : [CSS] 超老牌又好用的CSS編輯器 TopStyle V3.5
我在上課時常說,想要熟悉CSS除了常用外,當然盡量用手寫是比較快練習的方式之一,但是當你熟悉到一定程度時,還在用手寫,我就覺得也太笨了一點,尤其是除錯或是預覽都不是很方便,這時,編輯器就要上場啦~
有人問,是不是使用 DreamWeaver,原則上也行,只是我覺得如果要更聰明一點的,使用這套 TopStyle 也是不錯的選擇。
這套 TopStyle 簡單的來說,它有幾個好用的功能:
1. 轉換 HTML 成為 XHTML (這個可重要囉,舊的網頁想轉成使用CSS,這個是第一步驟)
2. 可以在 Internet Explorer 和 Mozilla 預覽的功能
3. 檢查 CSS 語法錯誤,除了可以檢查錯誤外,還可以檢查在各瀏覽器的相容性哦~
4. 整合 W3C HTML,它的說明文件中有很詳細的 CSS 介紹
5. 它還有自動完成及提示屬性的功能,所以它也很適合初學者哦~
其實還有很多功能,例如即時更新、線上編輯......等,我想這些功能,等我有時間再一一介紹,大家沒事快去找一套來使用看看吧!
貼幾張圖上來看看,以下這張是我使用線上編輯的功能,來改我的BLOG。

底下這張,你看看有總有四張視窗:
最左邊的為我目前的樹狀結構
中間視窗為主要CSS碼
右邊視窗為語法及屬性視窗

比較特別也好用的地方,你看看上圖就會知道,我在左邊正在修改的畫面,它在左邊下方的窗視就會即時出現,而且預覽的結果幾乎達到100%,而中間視窗就會把你正在修改的CSS碼用淺黃色的底標示出來,在最左邊的畫面你可以看到這個元素的上下樹狀結構,在最下方當然就是出現站個網頁的預覽情形囉!
說真的,你有用過這一套就會知道,DreamWeaver 的功能真的很陽春哦~
官方網站:http://www.newsgator.com...
Read more
有人問,是不是使用 DreamWeaver,原則上也行,只是我覺得如果要更聰明一點的,使用這套 TopStyle 也是不錯的選擇。
這套 TopStyle 簡單的來說,它有幾個好用的功能:
1. 轉換 HTML 成為 XHTML (這個可重要囉,舊的網頁想轉成使用CSS,這個是第一步驟)
2. 可以在 Internet Explorer 和 Mozilla 預覽的功能
3. 檢查 CSS 語法錯誤,除了可以檢查錯誤外,還可以檢查在各瀏覽器的相容性哦~
4. 整合 W3C HTML,它的說明文件中有很詳細的 CSS 介紹
5. 它還有自動完成及提示屬性的功能,所以它也很適合初學者哦~
其實還有很多功能,例如即時更新、線上編輯......等,我想這些功能,等我有時間再一一介紹,大家沒事快去找一套來使用看看吧!
貼幾張圖上來看看,以下這張是我使用線上編輯的功能,來改我的BLOG。

底下這張,你看看有總有四張視窗:
最左邊的為我目前的樹狀結構
中間視窗為主要CSS碼
右邊視窗為語法及屬性視窗

比較特別也好用的地方,你看看上圖就會知道,我在左邊正在修改的畫面,它在左邊下方的窗視就會即時出現,而且預覽的結果幾乎達到100%,而中間視窗就會把你正在修改的CSS碼用淺黃色的底標示出來,在最左邊的畫面你可以看到這個元素的上下樹狀結構,在最下方當然就是出現站個網頁的預覽情形囉!
說真的,你有用過這一套就會知道,DreamWeaver 的功能真的很陽春哦~
官方網站:http://www.newsgator.com...
Read more
[+/-] : [線上手冊] 又一個算是完整初學者適合的 JavaScript 參考手冊
對岸做的,簡介很簡單,有一些簡單的教學,跟語法手冊,適合初學者上去查語法用。
- http://www.itlearner.com/code/js_ref/contents.htm...
Read more
- http://www.itlearner.com/code/js_ref/contents.htm...
Read more
[+/-] : [InDesign 小技巧] InDesign 如何填背景顏色
在 InDesign 中要設定頁面的背景顏色其實很簡單,如果只有幾頁需要背景,只需要使用矩形工具畫一個跟頁面出血一張大的方塊,填入你要的背景色就完成了。
但是你想要的背景色是整本書,或是好幾十頁,那一頁頁貼就不是開玩笑的,那怎麼辦呢?
其實還是很簡單做法跟你開始一樣,只不過,你現在要將矩形工具畫出來的大方塊放到[主頁]裡去就可以囉!
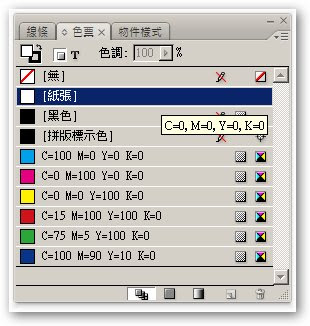
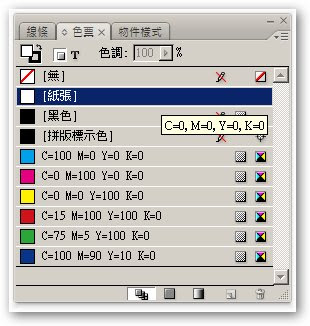
那在[色票]面版裡有個[紙張]的色票又是做什麼的呢(如下圖)?

這個所謂[紙張]的色票,是用來"模擬"你將來準備使用的紙張的[顏色],例如你將來要使用牛皮紙印全彩,那黃牛皮跟白牛皮印同一種紅色,那得到的感覺跟結果會不會一樣呢?
如果你連這個都不知道,嗯~願老天保佑你,而這個[紙張]在 InDesign 中所呈現出來的顏色,指的是"模擬"將來的"紙張顏色",也因為是"模擬",所以它其實並不算是顏色哦。
所以當你有使用[紙張]改變色彩時,在 InDesign 中會看得到"模擬"的色彩,但是將來你要將檔案[轉存]成[JPEG]或是[PDF],甚至將來交[原始檔]給印刷廠,這些顏色都不會被看見的,因此轉存出來紙張都會是預設白色的哦。...
Read more
但是你想要的背景色是整本書,或是好幾十頁,那一頁頁貼就不是開玩笑的,那怎麼辦呢?
其實還是很簡單做法跟你開始一樣,只不過,你現在要將矩形工具畫出來的大方塊放到[主頁]裡去就可以囉!
那在[色票]面版裡有個[紙張]的色票又是做什麼的呢(如下圖)?

這個所謂[紙張]的色票,是用來"模擬"你將來準備使用的紙張的[顏色],例如你將來要使用牛皮紙印全彩,那黃牛皮跟白牛皮印同一種紅色,那得到的感覺跟結果會不會一樣呢?
如果你連這個都不知道,嗯~願老天保佑你,而這個[紙張]在 InDesign 中所呈現出來的顏色,指的是"模擬"將來的"紙張顏色",也因為是"模擬",所以它其實並不算是顏色哦。
所以當你有使用[紙張]改變色彩時,在 InDesign 中會看得到"模擬"的色彩,但是將來你要將檔案[轉存]成[JPEG]或是[PDF],甚至將來交[原始檔]給印刷廠,這些顏色都不會被看見的,因此轉存出來紙張都會是預設白色的哦。...
Read more
[+/-] : [InDesign 小技巧] 如何快速隱藏畫面上的面版及工具列?
這個功能很常做,也很實用,只要請你按下 [ Tab ] 鍵,你會發現螢幕上所有已打開的面版都會馬上隱藏起來,想要出現,只要再按下 [ Tab ] 鍵則又馬上出現囉!(注意:按下 [ Tab ] 鍵之前請先確定,你不是正在輸入文字,因為你正在輸入文字時,按下 [ Tab ] 鍵就會在文章中插入一個"定位點"而不是隱藏工具囉)
可是只按[Tab]鍵,你會發現,整個螢幕上的面版包括左手邊的工具列也被關閉了,如果你是熟手,應該知道[工具列]的工具,也有快速鍵可以使用,那如果你不知道怎麼辦呢?也很簡單,你可以先按下 [ Shift ] 鍵再加按[ Tab ] 鍵,這樣的效果就只會把右邊的工具列留著,其他的面版通通關起來,要出現時,請再按一次[ Shift ] 鍵再加按[ Tab ] 鍵即可。
注意:在CS3中,有一項新的功能,就是所有內嵌入螢幕二側的工作面版,只要在隱藏的狀態中,你可以隨時把滑鼠滑上去,稍等一會,你會發現工具面版都會彈跳出來,滑鼠一離開他就會自動消失哦,就像是 Windows 把工具列做自動隱藏的感覺。...
Read more
可是只按[Tab]鍵,你會發現,整個螢幕上的面版包括左手邊的工具列也被關閉了,如果你是熟手,應該知道[工具列]的工具,也有快速鍵可以使用,那如果你不知道怎麼辦呢?也很簡單,你可以先按下 [ Shift ] 鍵再加按[ Tab ] 鍵,這樣的效果就只會把右邊的工具列留著,其他的面版通通關起來,要出現時,請再按一次[ Shift ] 鍵再加按[ Tab ] 鍵即可。
注意:在CS3中,有一項新的功能,就是所有內嵌入螢幕二側的工作面版,只要在隱藏的狀態中,你可以隨時把滑鼠滑上去,稍等一會,你會發現工具面版都會彈跳出來,滑鼠一離開他就會自動消失哦,就像是 Windows 把工具列做自動隱藏的感覺。...
Read more
[+/-] : [InDesign 小技巧] 如何預先將字型、大小、顏色...設定成預設值,提高編排的效率呢?
我們在編排的過程中,如果想要,或是經常使用相同的一些設定,如:字體、顏色、單位、筆畫粗細、框線底色...等。要如何預先設定成預設值,來提高編排的效率呢?
其實很簡單,在開啓 InDesign 後,在未開啓任何檔案時(包括開新文件或開啟舊檔)之前,這時請你直接在你要的功能面版中直接做好相關的設定,如:打開[字元面版]裡去選[字體]>[大小]>[行距]> …..等、又或者到[顏色]面版裡去指定你要的[顏色],又或者在[偏好設定]中選取你想要的設定值,如:度量單位……等。
完成上述的操作後,這些設定就會被自動 InDesign 這個[軟體]給保留下來,一直到你下次再做相同的修改。(PS:如果你在做上述的設定時,先開了某個檔案,而這些預設值就只會隨著該[檔案]囉,對其他存在或是以後新增的檔案都沒有任何作用。)
PS2:其實這個預設值的設定方式,其實是要在有限度的使用下會比較好,例如:字體大小或是段落間距這些設定原則上跟著檔案或 InDesign 本身,都不是這麼的重要,因為我們將來一定會使用[樣式]來規範所有會重覆的東西是吧!
但是像是[複合字體]或是[樣式]這樣的東西,跟著[檔案],絕對比跟著[軟體]本身要來的更好,至於為什麼,你可以參考這一篇(複合字體毀損了怎麼辦),如果你發生跟前面的文章一樣的情形,你就會知道為什麼設定跟著檔案比跟著軟體要來的正確囉!...
Read more
其實很簡單,在開啓 InDesign 後,在未開啓任何檔案時(包括開新文件或開啟舊檔)之前,這時請你直接在你要的功能面版中直接做好相關的設定,如:打開[字元面版]裡去選[字體]>[大小]>[行距]> …..等、又或者到[顏色]面版裡去指定你要的[顏色],又或者在[偏好設定]中選取你想要的設定值,如:度量單位……等。
完成上述的操作後,這些設定就會被自動 InDesign 這個[軟體]給保留下來,一直到你下次再做相同的修改。(PS:如果你在做上述的設定時,先開了某個檔案,而這些預設值就只會隨著該[檔案]囉,對其他存在或是以後新增的檔案都沒有任何作用。)
PS2:其實這個預設值的設定方式,其實是要在有限度的使用下會比較好,例如:字體大小或是段落間距這些設定原則上跟著檔案或 InDesign 本身,都不是這麼的重要,因為我們將來一定會使用[樣式]來規範所有會重覆的東西是吧!
但是像是[複合字體]或是[樣式]這樣的東西,跟著[檔案],絕對比跟著[軟體]本身要來的更好,至於為什麼,你可以參考這一篇(複合字體毀損了怎麼辦),如果你發生跟前面的文章一樣的情形,你就會知道為什麼設定跟著檔案比跟著軟體要來的正確囉!...
Read more
[+/-] : FLVPlayback 組件自動播放 & 音樂隨機播放
剛有個朋友問我說一個FLASH的小問題,他想做一個視訊檔放在FLASH中,需要不斷的重覆播放但是不需要可以控制,就像一個展示用的影片,但是,它在下方還需要一個按鈕,按下後,可以隨機播放出不同的音樂,跟影片沒有任何關連性的動作。
其實這個東西很簡單,於是我花了一點時間幫他完成,順便把檔案也放上來,想要下載的自己載回去看看吧~
程式的部份我都有做註解,我想有點底子的,看看就會懂,看不懂的,我晚點有空再上來解釋它吧!
音樂檔要放在SOUND的資料夾下哦,檔名要到FLASH裡改下面第二行的部份,你有幾首歌就通通把檔名放在"雙引號"內即可,我下面放了三首,如果不夠,自己加就可以了。
下面是程式碼以及原始檔下載的位置
- 下載原始檔
Read more
其實這個東西很簡單,於是我花了一點時間幫他完成,順便把檔案也放上來,想要下載的自己載回去看看吧~
程式的部份我都有做註解,我想有點底子的,看看就會懂,看不懂的,我晚點有空再上來解釋它吧!
音樂檔要放在SOUND的資料夾下哦,檔名要到FLASH裡改下面第二行的部份,你有幾首歌就通通把檔名放在"雙引號"內即可,我下面放了三首,如果不夠,自己加就可以了。
下面是程式碼以及原始檔下載的位置
- 下載原始檔
//你可以自己輸入你想要的歌曲名稱
var soundList:Array = Array("Colbie.mp3","Happy.mp3","Jason.mp3");
//播放音樂用函式
function playMySound(){
i=Math.floor(Math.random()*soundList.length);
loadSound = new Sound();
loadSound.loadSound("sound/"+soundList[i],true);
//如果音樂播完後重新播放 , 如果不希望音樂能重覆播放 , 請將此函式註解或刪掉即可。
loadSound.onSoundComplete=function(){
loadSound.start(0);
}//到此為音樂重覆播放
loadSound.start();
}
//按下按鈕就隨機播放音樂
btn.onPress=function(){
playMySound();
}
//設定監聽物件 , 用來監聽 MyFLV 播完了沒 , 如果影片不想重覆播放 , 請將以下程式碼註解或是刪除即可。
var listenerMyFLV:Object = new Object();
//如果播完了 , 要做的事
listenerMyFLV.complete = function(e:Object):Void {
//把時間移到開始
myFLV.seek(0);
//重新播放
myFLV.play();
};
//開始監聽影片播完了沒
myFLV.addEventListener("complete", listenerMyFLV);
//到此為影片重覆播放
Read more
[+/-] : [平面設計 - 常職篇] 印刷後製常見問題?
01. 「疊印」或「過網」是什麼意思?
我想最常被用來解釋什麼是疊印的就是底下這張圖囉!

疊印,大多是使用在有大面積的色塊上,或是使用在色塊上有文字,為了怕將來印刷時,套印不準,而在文字旁邊產生白邊,所以大多會將文字設定為疊印,而書本上的文字,大多是K100,因此,在 InDesign 裡預設色票中的黑色,就是有疊印的效果。
過網,現在就是使用RIP機,將所有的圖與文字轉點陣的過程,就會將色彩依不同的濃度做不同的網點大小,總之,這是交給電腦去算的,我們不用去管它啦。
02.「台數」是什麼意思?
一張菊全的紙(紙的尺寸請參考這一篇)可以印8張A4,四六版的全開(紙的尺寸請參考這一篇)可以印8張B4,每張都可以正反都印,也就是我們說的16頁。
因此,一台,指的就是16頁,但是很多時候,我們做書時,不會剛剛好全都是16的倍數,因此,最小的倍數,必須是4的倍數,也就是,同一種紙的頁數,必須能被4整除才是合台數,後製加工才能進行的順暢。
這裡指順暢的意思就是可以使用機器摺紙,如果不合台數,例如:你要印17頁,那這樣就不合台數,因此,你在裝訂上會產生問題,再來是沒法使用機器摺紙,需要用人工下去處理,在大多數的時候,就算你肯多付錢,印刷廠也不見得願意使用人工幫你處理,因此,解決方式很簡單,就是同一紙張(通常封面、封底、封面裡、封底裡這四張與內頁的紙張都是不同磅數或紙張屬性的)都要是4的倍數即可。
03. 印刷紙張的規格(大小)、紙張的分類以及厚度(磅數)各是什麼呢?
紙張的大小請參考這一篇。
紙張的分類大多分成三類:
一、菊版(我們常用A?來說明紙張大小,例:A4(210mm * 297mm))
二、四六版(我們常用B?來說明紙張大小,例:B4(375mm * 260mm))
三、特殊開(沒有一定的大小,大多使用在紙盒或是其它不固定大小之印刷品)
04. 印後加工:軋型、打凸或凹(壓凸或凹)、上P(上光)、K線(打裂線)各是什麼?
軋型 — 只要不是矩型的印刷品,就需要使用刀模裁出你要的形狀。例如:圓角名片、紙盒、圓形或不規則貼紙、紙扇....等。
打凸 — 使用機器在紙張上壓出凸或凹的形狀。
上光 — 使用機器上油或是以塑膠包覆紙張的方式,使紙張的表面具霧化、亮光或平滑...的效果。
K線 — 希望紙張可以連在一起,但是又希望將來可以方便的將紙張完整的撕下,因此,預先在紙張上壓上虛線,例如:收據、摸彩券.....等。...
Read more
我想最常被用來解釋什麼是疊印的就是底下這張圖囉!

疊印,大多是使用在有大面積的色塊上,或是使用在色塊上有文字,為了怕將來印刷時,套印不準,而在文字旁邊產生白邊,所以大多會將文字設定為疊印,而書本上的文字,大多是K100,因此,在 InDesign 裡預設色票中的黑色,就是有疊印的效果。
過網,現在就是使用RIP機,將所有的圖與文字轉點陣的過程,就會將色彩依不同的濃度做不同的網點大小,總之,這是交給電腦去算的,我們不用去管它啦。
02.「台數」是什麼意思?
一張菊全的紙(紙的尺寸請參考這一篇)可以印8張A4,四六版的全開(紙的尺寸請參考這一篇)可以印8張B4,每張都可以正反都印,也就是我們說的16頁。
因此,一台,指的就是16頁,但是很多時候,我們做書時,不會剛剛好全都是16的倍數,因此,最小的倍數,必須是4的倍數,也就是,同一種紙的頁數,必須能被4整除才是合台數,後製加工才能進行的順暢。
這裡指順暢的意思就是可以使用機器摺紙,如果不合台數,例如:你要印17頁,那這樣就不合台數,因此,你在裝訂上會產生問題,再來是沒法使用機器摺紙,需要用人工下去處理,在大多數的時候,就算你肯多付錢,印刷廠也不見得願意使用人工幫你處理,因此,解決方式很簡單,就是同一紙張(通常封面、封底、封面裡、封底裡這四張與內頁的紙張都是不同磅數或紙張屬性的)都要是4的倍數即可。
03. 印刷紙張的規格(大小)、紙張的分類以及厚度(磅數)各是什麼呢?
紙張的大小請參考這一篇。
紙張的分類大多分成三類:
一、菊版(我們常用A?來說明紙張大小,例:A4(210mm * 297mm))
二、四六版(我們常用B?來說明紙張大小,例:B4(375mm * 260mm))
三、特殊開(沒有一定的大小,大多使用在紙盒或是其它不固定大小之印刷品)
04. 印後加工:軋型、打凸或凹(壓凸或凹)、上P(上光)、K線(打裂線)各是什麼?
軋型 — 只要不是矩型的印刷品,就需要使用刀模裁出你要的形狀。例如:圓角名片、紙盒、圓形或不規則貼紙、紙扇....等。
打凸 — 使用機器在紙張上壓出凸或凹的形狀。
上光 — 使用機器上油或是以塑膠包覆紙張的方式,使紙張的表面具霧化、亮光或平滑...的效果。
K線 — 希望紙張可以連在一起,但是又希望將來可以方便的將紙張完整的撕下,因此,預先在紙張上壓上虛線,例如:收據、摸彩券.....等。...
Read more
[+/-] : [平面設計 - 常職篇] 請問網路圖片可以印刷嗎?
我剛才在 Google 上找資料,找著找著,沒想到挖到一篇我早在八百年前寫過的文章,所以我就順手把它轉貼回來,順便做個備份,各位看看,有問題,發問吧!
因為工作需要,常會跟出版業的設計要一些圖片,而常會跟他說我需要多大的尺寸,他會問要多少DPI才夠,我說,沒差,只要有1024*768以上就夠用,他還會回,那到底要多少DPI $%^&*,其實這個簡單的問題,在每天都要跟印刷為伍的出版業,其實也是一大堆設計都搞不清楚,所以我想,應該也還是會有很多人是迷迷糊糊的吧!
好吧 , 雖然這個問題已經是很久以前回答的 , 即然要我說明 , 那我就這個問題好好的說明 , 希望各位先進一起來討論一下 , 希望不要再讓錯誤的觀念一直的流傳下去,好了,開始進入這個問題 ,我想有很多的人都搞不懂,我說解析度不重要,重要的是圖素,是因為解析度指的是 dpi , dpi 就是 dot per inch , 也就是每英吋裡的列印點數 , 即然是每單位裡有多少點 , 那就表示了 , 點才是最重要的 , 而這個點 , 也就是我們一般所說的 ppi , ppi 就是 Pixel per Inch , 也就是每英吋所擷取的像素, 而 dpi 跟 ppi 又有什麼差別呢? 他們就差在一個在紙張上(dpi)另一個在螢幕上(ppi) , 而很多的人在解析度上的解釋大多都會像是
網路的圖都是72dpi
印刷一般使用300~350dpi
網路的圖通常會太小,而且最嚴重的是版權問題
這樣的回答所謂的解釋度 , 其實上面的回答有很大的問題 , 就在於不完全了解何為解析度.
例如這句網路的圖都是72dpi
網路上的圖根本就不需要解析度也就是 dpi , 所以根本就沒有所謂的 72dpi , 因為在網頁或者只要是在螢幕上而做的圖都不需要 dpi , 為什麼呢? 我早就將答案寫在一開始的地方 , 請回頭看看什麼是 解析度也就是 dpi 的解釋 , 因為在全世界的螢幕上根本就沒有所謂的 dpi , 又為什麼在網頁上的圖需要 72 dpi呢? 我用一個最簡單的例子來說好了 , 請到 photoshop 中開一個新檔 , 寬跟高的數值都可以但是寬跟高後面的單位請選擇像素 , 那我以 寬400 x 高300 來說明好了 , 但請記得單位是像素哦 , 那你會看到 photoshop 會算出檔案大小為 351.6k , 再來請到解析度的欄位隨意輸入數值 , 不管你是輸入 72 到 72,000 dpi , 你會發現檔案大小依然為 351.6k , 為什麼呢? 很簡單 , 因為當檔案的單位是像素時 , 根本就不會有所謂的解析度 dpi , 因為算圖的公式為
RGB=24bit
400 x 300 x 24bit = 2,880,000 bit
2,880,000 / 8 = 360,000 byte
360,000 / 1024 = 351.5625 k
檔案算到小數第一位 , 所以檔案大小為 351.6 k
所以在這個公式裡根本就沒有所謂的解析度 dpi , 所以在網路上或是在任何螢幕上要顯示的圖都不需要解析度 dpi , 或是我用下面兩張圖來解釋好了
圖一
圖二
上面有二張圖 , 看起來都是一樣的 , 圖一的寬高是 400 x 300 , 圖二的寬高也是 400 x 300 , 但是如果下載下來後 , 請到 photoshop 裡的 影像尺寸 看看圖一跟圖二的解析度
圖 1-1
圖 2-1
就會發現其實二張圖在螢幕上看起來是一模一樣的 , 不只是看起來一樣大 , 而且檔案的大小也是一樣的 , 但是二張圖的解析度其實是不一樣的 , 請再仔細看看上面兩張圖 , 就會發現一件事 , 解析度影響的是文件尺寸 , 而文件尺寸也就是列印或是印刷出來的大小 , 而不是在螢幕上看起來的大小 , 也就會發現 圖 1 在 72 dpi 時可以印出來的大小為 14.11cm x 10.58cm , 而圖2 在 3000 dpi 時可以印出來的大小為 0.34cm x 0.25cm , 這也就說明了另一個觀念 , 就是到底什麼是解析度 dpi , 請看本文最上面對 dpi 的解釋
哇!!!!
真是落落長 , 打字真是打得累死人了 , 今天就到這吧 , 如果還有其他的問題那我就下次再回答吧!!...
Read more
因為工作需要,常會跟出版業的設計要一些圖片,而常會跟他說我需要多大的尺寸,他會問要多少DPI才夠,我說,沒差,只要有1024*768以上就夠用,他還會回,那到底要多少DPI $%^&*,其實這個簡單的問題,在每天都要跟印刷為伍的出版業,其實也是一大堆設計都搞不清楚,所以我想,應該也還是會有很多人是迷迷糊糊的吧!
好吧 , 雖然這個問題已經是很久以前回答的 , 即然要我說明 , 那我就這個問題好好的說明 , 希望各位先進一起來討論一下 , 希望不要再讓錯誤的觀念一直的流傳下去,好了,開始進入這個問題 ,我想有很多的人都搞不懂,我說解析度不重要,重要的是圖素,是因為解析度指的是 dpi , dpi 就是 dot per inch , 也就是每英吋裡的列印點數 , 即然是每單位裡有多少點 , 那就表示了 , 點才是最重要的 , 而這個點 , 也就是我們一般所說的 ppi , ppi 就是 Pixel per Inch , 也就是每英吋所擷取的像素, 而 dpi 跟 ppi 又有什麼差別呢? 他們就差在一個在紙張上(dpi)另一個在螢幕上(ppi) , 而很多的人在解析度上的解釋大多都會像是
網路的圖都是72dpi
印刷一般使用300~350dpi
網路的圖通常會太小,而且最嚴重的是版權問題
這樣的回答所謂的解釋度 , 其實上面的回答有很大的問題 , 就在於不完全了解何為解析度.
例如這句網路的圖都是72dpi
網路上的圖根本就不需要解析度也就是 dpi , 所以根本就沒有所謂的 72dpi , 因為在網頁或者只要是在螢幕上而做的圖都不需要 dpi , 為什麼呢? 我早就將答案寫在一開始的地方 , 請回頭看看什麼是 解析度也就是 dpi 的解釋 , 因為在全世界的螢幕上根本就沒有所謂的 dpi , 又為什麼在網頁上的圖需要 72 dpi呢? 我用一個最簡單的例子來說好了 , 請到 photoshop 中開一個新檔 , 寬跟高的數值都可以但是寬跟高後面的單位請選擇像素 , 那我以 寬400 x 高300 來說明好了 , 但請記得單位是像素哦 , 那你會看到 photoshop 會算出檔案大小為 351.6k , 再來請到解析度的欄位隨意輸入數值 , 不管你是輸入 72 到 72,000 dpi , 你會發現檔案大小依然為 351.6k , 為什麼呢? 很簡單 , 因為當檔案的單位是像素時 , 根本就不會有所謂的解析度 dpi , 因為算圖的公式為
RGB=24bit
400 x 300 x 24bit = 2,880,000 bit
2,880,000 / 8 = 360,000 byte
360,000 / 1024 = 351.5625 k
檔案算到小數第一位 , 所以檔案大小為 351.6 k
所以在這個公式裡根本就沒有所謂的解析度 dpi , 所以在網路上或是在任何螢幕上要顯示的圖都不需要解析度 dpi , 或是我用下面兩張圖來解釋好了
圖一
圖二
上面有二張圖 , 看起來都是一樣的 , 圖一的寬高是 400 x 300 , 圖二的寬高也是 400 x 300 , 但是如果下載下來後 , 請到 photoshop 裡的 影像尺寸 看看圖一跟圖二的解析度
圖 1-1
圖 2-1
就會發現其實二張圖在螢幕上看起來是一模一樣的 , 不只是看起來一樣大 , 而且檔案的大小也是一樣的 , 但是二張圖的解析度其實是不一樣的 , 請再仔細看看上面兩張圖 , 就會發現一件事 , 解析度影響的是文件尺寸 , 而文件尺寸也就是列印或是印刷出來的大小 , 而不是在螢幕上看起來的大小 , 也就會發現 圖 1 在 72 dpi 時可以印出來的大小為 14.11cm x 10.58cm , 而圖2 在 3000 dpi 時可以印出來的大小為 0.34cm x 0.25cm , 這也就說明了另一個觀念 , 就是到底什麼是解析度 dpi , 請看本文最上面對 dpi 的解釋
哇!!!!
真是落落長 , 打字真是打得累死人了 , 今天就到這吧 , 如果還有其他的問題那我就下次再回答吧!!...
Read more
[+/-] : [InDesign 小技巧] 如何快速的移動到上下個字或是上下個段落?
在 InDesign 裡,要移動文字工具所在的位置(指的就是文字工具那一閃一閃的游標I),我想大多數的人都會使用↑↓← →的移動工具,只是這樣只能一個字一個字的移動,這時,如果你能配合功能鍵一起使用,就會快速很多哦!
[Ctrl]+↑↓:可以快速的移動到上下個段落的開頭(每段的第一行第一個字),如果你在的位置不在該段的開頭,那它會先移回該段的開頭。
[Ctrl]+← →:可以快速的移動到上下個字,這時有二個情況,一個是英文字,另一個是中文,它們的處理原則不太一樣,如果是英文,它會移動到上下個字的開頭,以空白或是標點符號為準,例如:I don't like tomatoes, but I like fanchie. ,它會自動移動到每個英文字的開頭,包括標點符號,如下幾張圖。




因為中文字中間大多不會包含空白,因此,中文字只會找到每個標點符號的前面。
如果是中英混合,它一樣中文字只找標點符號,英文找空白或標點符號,如果再搭配[Shift]鍵一起使用,那相信你的選取技巧就能更快速哦,[Shift]+← → 可以單選前後一個字元,如果一個英文字是 understandability,那你要按住[Shift]再按十七次← →,我想你應該會發瘋吧!
但是如果配合[Ctrl]+[Shift]+← → 就只需要一次就可以完成選取,是不是比較聰明一點啊~
其實同樣的選取也可以透過滑鼠,左鍵一下[代表插入位置]、左鍵二下[選一段中文字(這一段中文字的意思是,被標點符號包住或是空白鍵包住)或一個"英文字"不是英文字母哦]、左鍵三下[游標所在那行皆選取]、左鍵四下[選一整個段落,不論有無跨欄或跨頁]、左鍵五下[等於按下 Ctrl + A 全選]。
我想看完還是會有人說,我會滑鼠還是比較順,原則上我也不反對,只是有時正在打字又剛好要選取,還要移動右手捉滑鼠,這時如果記得上述快速鍵的操作,就可以讓工作更順暢而且加快進度,這樣何樂而不為是吧~...
Read more
[Ctrl]+↑↓:可以快速的移動到上下個段落的開頭(每段的第一行第一個字),如果你在的位置不在該段的開頭,那它會先移回該段的開頭。
[Ctrl]+← →:可以快速的移動到上下個字,這時有二個情況,一個是英文字,另一個是中文,它們的處理原則不太一樣,如果是英文,它會移動到上下個字的開頭,以空白或是標點符號為準,例如:I don't like tomatoes, but I like fanchie. ,它會自動移動到每個英文字的開頭,包括標點符號,如下幾張圖。




因為中文字中間大多不會包含空白,因此,中文字只會找到每個標點符號的前面。
如果是中英混合,它一樣中文字只找標點符號,英文找空白或標點符號,如果再搭配[Shift]鍵一起使用,那相信你的選取技巧就能更快速哦,[Shift]+← → 可以單選前後一個字元,如果一個英文字是 understandability,那你要按住[Shift]再按十七次← →,我想你應該會發瘋吧!
但是如果配合[Ctrl]+[Shift]+← → 就只需要一次就可以完成選取,是不是比較聰明一點啊~
其實同樣的選取也可以透過滑鼠,左鍵一下[代表插入位置]、左鍵二下[選一段中文字(這一段中文字的意思是,被標點符號包住或是空白鍵包住)或一個"英文字"不是英文字母哦]、左鍵三下[游標所在那行皆選取]、左鍵四下[選一整個段落,不論有無跨欄或跨頁]、左鍵五下[等於按下 Ctrl + A 全選]。
我想看完還是會有人說,我會滑鼠還是比較順,原則上我也不反對,只是有時正在打字又剛好要選取,還要移動右手捉滑鼠,這時如果記得上述快速鍵的操作,就可以讓工作更順暢而且加快進度,這樣何樂而不為是吧~...
Read more
[+/-] : [平面設計 - 常職篇] 一堆後製輸出的問題 - 不斷更新(2008/5/8)
我想之後會順便整理跟印刷相關的問題,除了是企業或同學問的外,也很歡迎各位提出問題。
1. AI 檔儘量別用複製貼上,置入向量檔也轉成eps較佳。
如果圖形要重覆使用,請直接置入 AI 檔比較好,下次要統一修正,只需要修改一次就完成,至於轉不轉檔,如果你用的版本是比較新的版本,其實比較建議你不需要轉檔了,轉檔真是在過去為了後製以及軟體整合性不佳時的"權宜之計",結果搞到現在,好像變成是"本來應該就是要",現在軟體的整合性比以前好太多了,所以只要你的輸出中心不要太"兩光",我想你可以放心的使用。
2. 前鎮子工作上的經驗,在置入同家公司的 ai 向量檔,卻在 indesign 變成四色黑,連帶影響到其它圖片正常輸出,(一個小細節,導致全盤失敗)後來花了很多時間,才跟製版廠找到解決的方法。
現在的 rip 軟體,連 Word、Excel 之類的文書軟體都可以 RGB 直接分色,文字的四色黑也會透過軟體直接轉成 K100 的純黑,或是透過其它自動化的方式來處理,我想使用 AI 或是其它較專業的軟體,反而做成四色黑,我想大多都是使用觀念不對,我想跟軟體或是檔案類型應該沒有太大的關連才對。
因此,我還是建議,直接置入原始檔即可,但是做圖的觀念當然還是要對。
3. 圖檔為 TIFF ,每張圖檔的大小都有好幾十 MB ,可以就這樣置入 INDESIGN嗎?會不會爆檔呢?
在 Indesign 置入圖檔是使用[連結],不是[嵌入],因此放在多的圖檔,對 InDesign 的檔案而言,影響一點都不大,一般做雜誌時,一本書裡的圖大約有500張左右的圖檔,InDesign 檔大約也只有60MB左右,因此,圖檔在多也不會爆地。
4. 攝影師給的 TIFF 檔都是RGB檔,是不是需要轉存成 CMYK 檔呢?
如果圖不需後製處理的話"不用轉CMYK"。
如果圖還要合成或是使用慮鏡,那想轉也不能轉是吧!
原則上是都不需要轉,因為如果圖的顏色在RGB模式下的色域是符合CMYK的色域,那你會發現轉或不轉,顏色都不會有變化,因為都在安全色域內嘛。
你想想,如果RGB檔本來就有色偏,那轉CMYK色偏就會修正嗎??
同理,如果你的圖因為後製的關係,導致RGB的色域,早就超CMYK出可以印刷的色域,那你轉或不轉一樣都會色偏嘛。
因此,轉不轉不是問題,而是做圖時,有沒有符合 RGB/CMYK 的模式,這個模式,我後續會再找時間,將說明及教學補上來。
5. 送印刷廠或是輸出中心的話,是要存成 PDF 檔嗎?那要注意些什麼呢?"封裝"檔案是做什麼用的呢?那到底是要交給印刷廠什麼檔案最好呢?
PDF檔可以把原始檔的大小壓到大約原始檔的十分之一左右,所以用PDF比較容易傳送,而且PDF是已經RIP完的檔案,正確性比原始檔高很多,大多輸出時不容易發生問題,轉PDF時要注意,一定要選擇[印刷]品質,而且[對頁]不能勾,還要記得選擇[多血]及[裁切]記號即可。
封裝(集檔)是為了備份原始檔,而不是為了輸出,所以建議你轉PDF比較好。
6. 請問交給印刷廠時我們要自己拼板嗎?
不需拼版,你就算拼好,印刷廠也不一定會使用,因為拼版跟後續加工有關,因此會產生不同的拼法,所以請不要跟印刷廠搶事做,OK!...
Read more
1. AI 檔儘量別用複製貼上,置入向量檔也轉成eps較佳。
如果圖形要重覆使用,請直接置入 AI 檔比較好,下次要統一修正,只需要修改一次就完成,至於轉不轉檔,如果你用的版本是比較新的版本,其實比較建議你不需要轉檔了,轉檔真是在過去為了後製以及軟體整合性不佳時的"權宜之計",結果搞到現在,好像變成是"本來應該就是要",現在軟體的整合性比以前好太多了,所以只要你的輸出中心不要太"兩光",我想你可以放心的使用。
2. 前鎮子工作上的經驗,在置入同家公司的 ai 向量檔,卻在 indesign 變成四色黑,連帶影響到其它圖片正常輸出,(一個小細節,導致全盤失敗)後來花了很多時間,才跟製版廠找到解決的方法。
現在的 rip 軟體,連 Word、Excel 之類的文書軟體都可以 RGB 直接分色,文字的四色黑也會透過軟體直接轉成 K100 的純黑,或是透過其它自動化的方式來處理,我想使用 AI 或是其它較專業的軟體,反而做成四色黑,我想大多都是使用觀念不對,我想跟軟體或是檔案類型應該沒有太大的關連才對。
因此,我還是建議,直接置入原始檔即可,但是做圖的觀念當然還是要對。
3. 圖檔為 TIFF ,每張圖檔的大小都有好幾十 MB ,可以就這樣置入 INDESIGN嗎?會不會爆檔呢?
在 Indesign 置入圖檔是使用[連結],不是[嵌入],因此放在多的圖檔,對 InDesign 的檔案而言,影響一點都不大,一般做雜誌時,一本書裡的圖大約有500張左右的圖檔,InDesign 檔大約也只有60MB左右,因此,圖檔在多也不會爆地。
4. 攝影師給的 TIFF 檔都是RGB檔,是不是需要轉存成 CMYK 檔呢?
如果圖不需後製處理的話"不用轉CMYK"。
如果圖還要合成或是使用慮鏡,那想轉也不能轉是吧!
原則上是都不需要轉,因為如果圖的顏色在RGB模式下的色域是符合CMYK的色域,那你會發現轉或不轉,顏色都不會有變化,因為都在安全色域內嘛。
你想想,如果RGB檔本來就有色偏,那轉CMYK色偏就會修正嗎??
同理,如果你的圖因為後製的關係,導致RGB的色域,早就超CMYK出可以印刷的色域,那你轉或不轉一樣都會色偏嘛。
因此,轉不轉不是問題,而是做圖時,有沒有符合 RGB/CMYK 的模式,這個模式,我後續會再找時間,將說明及教學補上來。
5. 送印刷廠或是輸出中心的話,是要存成 PDF 檔嗎?那要注意些什麼呢?"封裝"檔案是做什麼用的呢?那到底是要交給印刷廠什麼檔案最好呢?
PDF檔可以把原始檔的大小壓到大約原始檔的十分之一左右,所以用PDF比較容易傳送,而且PDF是已經RIP完的檔案,正確性比原始檔高很多,大多輸出時不容易發生問題,轉PDF時要注意,一定要選擇[印刷]品質,而且[對頁]不能勾,還要記得選擇[多血]及[裁切]記號即可。
封裝(集檔)是為了備份原始檔,而不是為了輸出,所以建議你轉PDF比較好。
6. 請問交給印刷廠時我們要自己拼板嗎?
不需拼版,你就算拼好,印刷廠也不一定會使用,因為拼版跟後續加工有關,因此會產生不同的拼法,所以請不要跟印刷廠搶事做,OK!...
Read more
[+/-] : [好用軟體分享] IE Tester 一套寫 CSS 必備的測試軟體(2008/05/12更新)
CSS 我想這是多數現在學網頁或是正在做網頁的人,心中一個痛吧!好用,但是問題很多,多在不同的平台及瀏覽器版本都會讓結果不同,而網頁設計者所要挑戰的,就是無論在那看,都要能一模一樣,說起來簡單,做起來,還真是有一"拖拉庫"要注意的地方,在加上如果沒有一個很好可以測試的軟體那更麻煩,而且在 IE 中,不同的版本,差異都很大,所以之前有介紹一套免安裝的多 IE 版本 Multiple IE ,還有另一篇 IE7 免安裝版,裝了一堆的瀏覽器,使用起來很麻煩,所以我最近都是使用另一套更好用的 IE Tester ,這也是一套多版本的 IE 測試軟體,目前的版本是從 5.5 ~ 8.0(如下圖)

它使用的是現在很流行的分頁模式,也就是把不同版本測試出來的畫面,通通放在同個軟體,但是不同分頁裡(如下圖),觀看上非常的方便,分頁上也會註明這是多少版本的分頁(下圖藍色大大的數字就是版本囉)。

我目前測試的結果,無論是 CSS or JavaScript 都跟使用 Multiple IE 或是 IE7 免安裝版 相同,也還沒遇到什麼問題,如果有遇到,我會再回來補充,如果你有遇到,記得也跟我說一聲哦~
2008/05/12 更新
今天發現它又更新了版本,我也將下面的下載位置更新了,它目前更新到 V0.2.1 版,但是還是有些小問題,但是個人覺得無傷大雅,而且目前這套是寫CSS必備的工具。
另外,我找了很久之前安裝後IE7及IE8不能使用的問題,我想答案應該是很明確了,只要是XP+IE6那你安裝 IETester 後,IE7及IE8會不能使用,所以你真的也想在同個軟體一次預覽多個IE版本的話,你就把系統裡的IE先升級到IE7,再安裝這套,應該是個比較完美的使用方式吧!
- 軟體網站
- 下載位置...
Read more

它使用的是現在很流行的分頁模式,也就是把不同版本測試出來的畫面,通通放在同個軟體,但是不同分頁裡(如下圖),觀看上非常的方便,分頁上也會註明這是多少版本的分頁(下圖藍色大大的數字就是版本囉)。

我目前測試的結果,無論是 CSS or JavaScript 都跟使用 Multiple IE 或是 IE7 免安裝版 相同,也還沒遇到什麼問題,如果有遇到,我會再回來補充,如果你有遇到,記得也跟我說一聲哦~
2008/05/12 更新
今天發現它又更新了版本,我也將下面的下載位置更新了,它目前更新到 V0.2.1 版,但是還是有些小問題,但是個人覺得無傷大雅,而且目前這套是寫CSS必備的工具。
另外,我找了很久之前安裝後IE7及IE8不能使用的問題,我想答案應該是很明確了,只要是XP+IE6那你安裝 IETester 後,IE7及IE8會不能使用,所以你真的也想在同個軟體一次預覽多個IE版本的話,你就把系統裡的IE先升級到IE7,再安裝這套,應該是個比較完美的使用方式吧!
- 軟體網站
- 下載位置...
Read more
[+/-] : [InDesign] 複合字體(字體集)遺失字體(抓不到字體)??
之前幫多家企業做 InDesign 教育訓練,目前轉換的情形大致上都很好,各企業編輯或美術的反應也很好,大多覺得 InDesign 真的比較直覺好用。
目前在使用時,有家出版社,常會遇到複合字體(字體集)找不到,或是對應不到的情形。

我本來想應該是轉換平台的問題,結果他們是連自己的電腦,打開自己做的檔案,有時都會找不到,而且發生的機率還蠻頻繁的,因此,我就針對這個問題做了一些測試,我也找到解決的方式,只不過,能不能解決所有遇到相同的問題,還需要時間來證明,也請有問題的朋友,測試過OK的或者是還是有問題,也都再到這回報狀況,我會再找方法解決它的。
好啦~其實做法不是很難,但是我先說明一下,為什麼會發生這些問題好了。
在以前 Quark or PageMaker 的時代,複合字體(字體集)的處理方式都一樣,軟體會將我們做好的字體集放在電腦中的資料夾中,當你要發印時,就需透過集檔或封裝的方式,將所有的圖、文字、字體(英文,中文字體不會COPY)、字體集等,通通會COPY一份到你指定的資料夾中,這樣一來,你只需要將這個資料夾交給輸出中心,即可完成發印的動作。
現在 InDesign 處理複合字體(字體集)的方式有些不同,你可以選擇儲存在本機的電腦裡,或是跟著你的檔案走,那這二種方法,那一種比較好呢?我想不用我多說了吧!一定是跟著檔案比較好管理,而且方便吧。
以下我就先來說明二種方式的做法吧!
一、想要將複合字體(字體集)儲存在本機裡很簡單,只要你還沒打開任何 InDesign 的檔案,也就是剛打開 InDesign 軟體時,這時就直接去做複合字體(字體集)的新增,而所新增出來的複合字體(字體集)就會儲存在本機中,而以後開啟任何檔案,都會在字體清單中,看見你所新增的複合字體(字體集)。

二、如果想要使用比較好的方法,就是跟著檔案走,你只需要在新增複合字體(字體集)時,先開啟任何一個舊檔,或是開個新的檔案,再去做新增複合字體(字體集)的動作,這樣新增出來的複合字體(字體集)就只會出現在這個檔案裡,以後再其它的檔案中,或是又開新檔案時,都會看不到這個複合字體(字體集)哦!

再來就是談談為什麼複合字體(字體集)要儲存在檔案裡比較好。
簡單的說,只在本機裡有複合字體(字體集)時,將來檔案要移動到不同的機器,就一定會發生找不到複合字體(字體集)的問題,因為複合字體(字體集)真的沒在其它的機器上嘛。
也就是說,當複合字體(字體集)跟著檔案走時,我將來要移動到不同的機器,只要檔案裡的複合字體(字體集)沒有問題,而且該機器上也有複合字體(字體集)裡所指定的字體,那麼,複合字體(字體集)也就會正確無誤的出現在任何其它的機器中啦~
例外處理;也就是我都做對了,但是複合字體(字體集)還是不能用,或是有時可以,有時又不行,總之,如果有遇到問題,照我以下的處理原則去做,就能保證你在大多數的情形下都能正常使用,或是容易修復。
一、複合字體(字體集)的儲存應該要儲存在檔案裡,我想這個道理大家應該都懂了,但是更正確的做法其實不應該在各檔案裡都有不同的複合字體(字體集),而且複合字體(字體集)的使用原則大多是固定的,例如:黑體中文配上英文字形的 Helvetica or Univers or Arial 或者是明體中文配上英文字形的 Garamond or Georgia or Times New Roman ....等(嗯~也許我在後續的篇幅裡應該可以放一些跟字體配對的文章)。
所以,我們應該要將所有的複合字體(字體集)另開一個 InDesign 的檔案來做存放的動作,爾後需要在各個檔案裡使用複合字體(字體集)時,只需要打開[文字]>[複合字體]的面版選擇[讀入]即可,以後要使用複合字體(字體集)就不需要去想,之前設定過的在那,或者是重新做囉!
二、複合字體(字體集)毀損時,也會造成遺失或找不到複合字體(字體集)的問題,至於為什麼會壞掉,我想,大多都是因為"當機",為什麼"當",我想這就不用討論了,因為它一定會"當"。
我怎麼知道它發生毀損了,你可以由以下的事件來看:
A、你可以試著在一直發生遺失複合字體(字體集)時,先將字體重新設定及對應,再來直接儲存檔案,記得不要按[Ctrl]+ S,要使用[檔案]>[儲存],再來把檔案關掉重新開啟,如果複合字體(字體集)沒有再出現遺失,就表示你已經完成修正囉。
B、經過以上處理還是無效,就真的壞了,這時如果你有將複合字體(字體集)做在另個檔案內,這時,你就發現好處了,第一步:把 InDesign 完全關閉,接著要重開時,請先按住[Ctrl]+[Alt]+[Shitf](這是做什麼可以看這一篇),你會發現,它會問你是否要刪除偏好設定,選[是]之後,再重新將複合字體(字體集)載入(或是重新製作新的字體集),就會修復複合字體的問題。
有遇到這個問題的,可以試試看,有問題再回來一起討論吧!...
Read more
目前在使用時,有家出版社,常會遇到複合字體(字體集)找不到,或是對應不到的情形。

我本來想應該是轉換平台的問題,結果他們是連自己的電腦,打開自己做的檔案,有時都會找不到,而且發生的機率還蠻頻繁的,因此,我就針對這個問題做了一些測試,我也找到解決的方式,只不過,能不能解決所有遇到相同的問題,還需要時間來證明,也請有問題的朋友,測試過OK的或者是還是有問題,也都再到這回報狀況,我會再找方法解決它的。
好啦~其實做法不是很難,但是我先說明一下,為什麼會發生這些問題好了。
在以前 Quark or PageMaker 的時代,複合字體(字體集)的處理方式都一樣,軟體會將我們做好的字體集放在電腦中的資料夾中,當你要發印時,就需透過集檔或封裝的方式,將所有的圖、文字、字體(英文,中文字體不會COPY)、字體集等,通通會COPY一份到你指定的資料夾中,這樣一來,你只需要將這個資料夾交給輸出中心,即可完成發印的動作。
現在 InDesign 處理複合字體(字體集)的方式有些不同,你可以選擇儲存在本機的電腦裡,或是跟著你的檔案走,那這二種方法,那一種比較好呢?我想不用我多說了吧!一定是跟著檔案比較好管理,而且方便吧。
以下我就先來說明二種方式的做法吧!
一、想要將複合字體(字體集)儲存在本機裡很簡單,只要你還沒打開任何 InDesign 的檔案,也就是剛打開 InDesign 軟體時,這時就直接去做複合字體(字體集)的新增,而所新增出來的複合字體(字體集)就會儲存在本機中,而以後開啟任何檔案,都會在字體清單中,看見你所新增的複合字體(字體集)。

二、如果想要使用比較好的方法,就是跟著檔案走,你只需要在新增複合字體(字體集)時,先開啟任何一個舊檔,或是開個新的檔案,再去做新增複合字體(字體集)的動作,這樣新增出來的複合字體(字體集)就只會出現在這個檔案裡,以後再其它的檔案中,或是又開新檔案時,都會看不到這個複合字體(字體集)哦!

再來就是談談為什麼複合字體(字體集)要儲存在檔案裡比較好。
簡單的說,只在本機裡有複合字體(字體集)時,將來檔案要移動到不同的機器,就一定會發生找不到複合字體(字體集)的問題,因為複合字體(字體集)真的沒在其它的機器上嘛。
也就是說,當複合字體(字體集)跟著檔案走時,我將來要移動到不同的機器,只要檔案裡的複合字體(字體集)沒有問題,而且該機器上也有複合字體(字體集)裡所指定的字體,那麼,複合字體(字體集)也就會正確無誤的出現在任何其它的機器中啦~
例外處理;也就是我都做對了,但是複合字體(字體集)還是不能用,或是有時可以,有時又不行,總之,如果有遇到問題,照我以下的處理原則去做,就能保證你在大多數的情形下都能正常使用,或是容易修復。
一、複合字體(字體集)的儲存應該要儲存在檔案裡,我想這個道理大家應該都懂了,但是更正確的做法其實不應該在各檔案裡都有不同的複合字體(字體集),而且複合字體(字體集)的使用原則大多是固定的,例如:黑體中文配上英文字形的 Helvetica or Univers or Arial 或者是明體中文配上英文字形的 Garamond or Georgia or Times New Roman ....等(嗯~也許我在後續的篇幅裡應該可以放一些跟字體配對的文章)。
所以,我們應該要將所有的複合字體(字體集)另開一個 InDesign 的檔案來做存放的動作,爾後需要在各個檔案裡使用複合字體(字體集)時,只需要打開[文字]>[複合字體]的面版選擇[讀入]即可,以後要使用複合字體(字體集)就不需要去想,之前設定過的在那,或者是重新做囉!
二、複合字體(字體集)毀損時,也會造成遺失或找不到複合字體(字體集)的問題,至於為什麼會壞掉,我想,大多都是因為"當機",為什麼"當",我想這就不用討論了,因為它一定會"當"。
我怎麼知道它發生毀損了,你可以由以下的事件來看:
A、你可以試著在一直發生遺失複合字體(字體集)時,先將字體重新設定及對應,再來直接儲存檔案,記得不要按[Ctrl]+ S,要使用[檔案]>[儲存],再來把檔案關掉重新開啟,如果複合字體(字體集)沒有再出現遺失,就表示你已經完成修正囉。
B、經過以上處理還是無效,就真的壞了,這時如果你有將複合字體(字體集)做在另個檔案內,這時,你就發現好處了,第一步:把 InDesign 完全關閉,接著要重開時,請先按住[Ctrl]+[Alt]+[Shitf](這是做什麼可以看這一篇),你會發現,它會問你是否要刪除偏好設定,選[是]之後,再重新將複合字體(字體集)載入(或是重新製作新的字體集),就會修復複合字體的問題。
有遇到這個問題的,可以試試看,有問題再回來一起討論吧!...
Read more
[+/-] : InDesign 復活,這週就訂為 InDesign 週吧~
最近一連PO了很多跟網頁相關的文章,導致有很多 InDesign 的文章跟問題都來不及寫跟回答,而最近又開始進入我的魔鬼月(案子都要在暑假前完成),所以我想最近PO文的速度應該會慢一點,但是,我一定要完成至少每天一篇文章,一個月至少要有30篇的量,強迫自己,再忙也要抽出時間來寫。
好啦~希望大家看了文章,有問題要問,如果有更好或是我有錯的地方,也歡迎指教。...
Read more
好啦~希望大家看了文章,有問題要問,如果有更好或是我有錯的地方,也歡迎指教。...
Read more
[+/-] : [DreamWeaver] DreamWeaver 的屬性面版到底有幾個??
DreamWeaver 的屬性面版到底有幾個??其實這個問題是來自於,每次上課時,只要遇到 DreamWeaver 預設的屬性列上沒有的屬性,我就會叫同學自己打開[分割]視窗,在原始碼裡KEY上我們缺少的屬性,比如說,在 DreamWeaver CS3 裡,有可以加入 iframe 的功能,但是卻沒有可以加上屬性的地方,所以我都會請同學自己KEY上想要的屬性!也由於我每次都請同學遇到這種狀況就自己KEY,也就會發現,幾乎每次上完課,只要遇到班上有程度比較好,或是好奇心大於別人,都會來信說,為什麼不用在[窗視]>[標籤檢測器]不就好了,每次都還請我們自己KEY半天。
我遇到這種同學,都會請他再找找看,DreamWeaver 裡其實有一個比[標籤檢測器]更好用的隱藏面版哦~
可是大多數的人,都找不到耶,也就很少使用這個面版,那對比較進階的使用者,還真是有點浪費,可是,我將來上課,還是不會講的,因為,我要同學們習慣看原始碼,下次遇到問題,才會解決嘛。
好啦~我們先來看看什麼是[標籤檢測器],如下圖紅框處,其實你看圖就會發現,它已經把所有的屬性表列在一起,你只需要在上面按一下,就會出現該選項可以選取的屬性了。

[標籤檢測器]看起來好像不錯用,可是我覺得即然要用面版就不要看到那一堆的英文字嘛,如果看不懂那些英文,不就還是搞不懂它是做什麼用的嗎?
底下這個叫[編輯標籤]的面版更好用,要叫出它,有二個方法:
一、在[分割]窗視裡把你要編輯的標籤選取後,再上面按下右鍵,就會看到[編輯標籤]如下圖紅框處。
二、在任何畫面選好你要的物件或標籤後,直接按下快速鍵[Shift]+[F5]即可。

打開後,就會看到如下圖的對話框,你看看,什麼屬性都寫中文,是不是很順眼啊~

換個標籤試試看,剛才是 iframe ,現在來試試看圖片(下面那個是我兒子啦),再圖片上按左鍵選取後,按下快速鍵[Shift]+[F5]。

看看,是不是表列的很清楚,而且裡面會出現很多選項,都是在屬性列上找不到的哦~

再看看底下紅框處,你會發現,它會在很多選項後都會提示你,這些屬性在那些瀏覽器或是多少版本以上的才能使用,是不是很方便啊。

好啦~說到底,還是希望各位不要被軟體使用,而是要去使用軟體,所以,有良好的基礎,個人認為比軟體會多少功能還要重要的多。
嗯~最後,老話一句,有問題回來問,有新發現,也要回來哦~...
Read more
我遇到這種同學,都會請他再找找看,DreamWeaver 裡其實有一個比[標籤檢測器]更好用的隱藏面版哦~
可是大多數的人,都找不到耶,也就很少使用這個面版,那對比較進階的使用者,還真是有點浪費,可是,我將來上課,還是不會講的,因為,我要同學們習慣看原始碼,下次遇到問題,才會解決嘛。
好啦~我們先來看看什麼是[標籤檢測器],如下圖紅框處,其實你看圖就會發現,它已經把所有的屬性表列在一起,你只需要在上面按一下,就會出現該選項可以選取的屬性了。

[標籤檢測器]看起來好像不錯用,可是我覺得即然要用面版就不要看到那一堆的英文字嘛,如果看不懂那些英文,不就還是搞不懂它是做什麼用的嗎?
底下這個叫[編輯標籤]的面版更好用,要叫出它,有二個方法:
一、在[分割]窗視裡把你要編輯的標籤選取後,再上面按下右鍵,就會看到[編輯標籤]如下圖紅框處。
二、在任何畫面選好你要的物件或標籤後,直接按下快速鍵[Shift]+[F5]即可。

打開後,就會看到如下圖的對話框,你看看,什麼屬性都寫中文,是不是很順眼啊~

換個標籤試試看,剛才是 iframe ,現在來試試看圖片(下面那個是我兒子啦),再圖片上按左鍵選取後,按下快速鍵[Shift]+[F5]。

看看,是不是表列的很清楚,而且裡面會出現很多選項,都是在屬性列上找不到的哦~

再看看底下紅框處,你會發現,它會在很多選項後都會提示你,這些屬性在那些瀏覽器或是多少版本以上的才能使用,是不是很方便啊。

好啦~說到底,還是希望各位不要被軟體使用,而是要去使用軟體,所以,有良好的基礎,個人認為比軟體會多少功能還要重要的多。
嗯~最後,老話一句,有問題回來問,有新發現,也要回來哦~...
Read more
[+/-] : [IE] IE Developer Toolbar 網頁設計師的好幫手
在 IE 上一直都沒有看到很好的設計除錯工具,要不然就是要收費,所以只慣用 IE 的設計師應該會很羨慕 Firefox 的 Web Developer,今天我發現一個好用的 IE 專用的 Web Toolbar,這是 Microsoft 自己出品的 IE Developer Toolbar 。
它能做些什麼呢?基本上就像 Web Developer 的簡易版,又有點像是 FireBug 能夠檢視網頁裡 DOM的資訊、停用 CSS、JavaScript、檢視 ID & Class 的內容、驗證一些標準、標示元素等。
跟 FireFox Web Developer 相比,雖然很簡陋,但是有總是比沒有好的啦~
希望將來在 IE 上能有更多免費又好用的開發工具。
安裝完後在工具下就會看到下圖的按鈕。

這是安裝完叫出工具列的樣子,它會把畫面切成上下二塊。

目前這個小工具只適用於IE6&IE7,至於IE8,我看它好像自己就有內建這個功能的樣子,目前我是沒有安裝,所以我把網址附在下面,各位有興趣的自己去看看吧!
- 網站位置
- 直接下載
- IE8.0 說明頁面...
Read more
它能做些什麼呢?基本上就像 Web Developer 的簡易版,又有點像是 FireBug 能夠檢視網頁裡 DOM的資訊、停用 CSS、JavaScript、檢視 ID & Class 的內容、驗證一些標準、標示元素等。
跟 FireFox Web Developer 相比,雖然很簡陋,但是有總是比沒有好的啦~
希望將來在 IE 上能有更多免費又好用的開發工具。
安裝完後在工具下就會看到下圖的按鈕。

這是安裝完叫出工具列的樣子,它會把畫面切成上下二塊。

目前這個小工具只適用於IE6&IE7,至於IE8,我看它好像自己就有內建這個功能的樣子,目前我是沒有安裝,所以我把網址附在下面,各位有興趣的自己去看看吧!
- 網站位置
- 直接下載
- IE8.0 說明頁面...
Read more
[+/-] : [設計相關 - FONT] 二個很棒的字體網站
底下這二個字體網站,它們都有把很好的字體或是應用很詳細的整理出來,這二篇文章,我真的是覺得棒得不得了,一定要推薦給大家的。
各位一定要花一些時間去看看底下的二個網站,尤其是第二個網站,它把我們常用的16種字體做了分析,以及它的由來是怎麼樣等等,看完後,你一定會對這16種字體有更多的認識,下次在設計時,就不會對要選什麼字,要怎麼配字體一無所知啦~
第二個網站目前是英文的,但是文章不是太難懂,我晚點有空時,會用我很破的英文再幫大家把文章翻譯一下。
15個字體應用網站範例
- http://ilovetypography.com/2007/09/19/15-excellent-examples-of-web-typography/

16種常見及經常應用字體介紹
- http://www.inspirationbit.com/16-best-loved-font-bits-in-web-design/
 ...
...
Read more
各位一定要花一些時間去看看底下的二個網站,尤其是第二個網站,它把我們常用的16種字體做了分析,以及它的由來是怎麼樣等等,看完後,你一定會對這16種字體有更多的認識,下次在設計時,就不會對要選什麼字,要怎麼配字體一無所知啦~
第二個網站目前是英文的,但是文章不是太難懂,我晚點有空時,會用我很破的英文再幫大家把文章翻譯一下。
15個字體應用網站範例
- http://ilovetypography.com/2007/09/19/15-excellent-examples-of-web-typography/

16種常見及經常應用字體介紹
- http://www.inspirationbit.com/16-best-loved-font-bits-in-web-design/
 ...
...Read more
[+/-] : [Hacks] 讓你的 IE 變正常 - PNG 透明 - :hover 效果(2008/5/5更新)
要寫這篇時,光是標題,我就想了好久,一直想不出要怎麼下這個標題,很難用一句話來形容這個爛東西,後來又回到我要介紹這個好用的 JavaScript library 作者的網站,看到他下的標題 A JavaScript library to make MSIE behave like a standards-compliant browser. 我看了後,就覺得"讓你的 IE 變正常"應該是這個作者的初衷吧!
IE 是個讓設計師很頭疼的產物,總是可以讓設計師有很多事跟工作做的產物,為了 IE ,一個 CSS 檔必須寫出多種不同 IE 使用的版本或是語法,而明明就是標準的 CSS 也會有一堆的語法在 IE 裡不被支援,而 png 檔,這麼好用的檔案,也不支援,還有一堆罄竹難書的事。
好啦!回到正題,IE 的行為修正檔,我想在網路上一大堆,但是這個作者寫的修正檔是我看過以及使用過最完整,而且目前也還沒發現任何 Bug ,我目前也有搭配 jQuery 的 FrameWorks 一起使用,目前是還沒遇到問題,如果有,我會再回來報告使用情況。
使用方式很簡單,只要將作者寫好的 JavaScript 檔,引用到文件中,就可以生效了,其它什麼動作都不需要,檔案有二個,一個是將所有 IE 修正成為跟 IE7 一樣的行為,另一個是 IE8 ,但是目前 IE8 的瀏覽器也還在 Beta 版的階段,我想應該是不太需要使用,因為使用者還不多,也不會有使用者使用 Beta 版的瀏覽器做為主要上網的工具吧!
步驟一:請先下載 IE7.js or IE8.js
步驟二:再使用下列語法即可(貼入到<head></head>)
IE7.js
將 IE5-6 修正成跟 IE7 相同
IE8.js
將 IE5-7 修正成跟 IE8 相同(記得 IE8.0 還在測試階段,不建議你使用)
你將 js 檔放入你的網站後,再引用上述的語法,就可以開始輕鬆的寫網頁啦,使用這個方法只有一個問題,那就是使用者如果將 JavaScript 的功能關閉,那你的網頁就會破功啦!但是現在沒使用 JavaScript 的人少之又少,這算是最好最偷懶的方式之一囉。
2008/4/22更新
經過 Jason 的提醒,原來這個修正檔還是不能使 png 檔完全正常顯示,我後來不死心,又去找了一些資料,都是一樣,不行就是不行,目前所有的修正檔都是只要背景使用PNG透明格式,那麼背景可以透明,但是就不能重覆,原因是出在 progid:DXImageTransform.Microsoft.AlphaImageLoader 這一支函式的問題,要使用它才能把PNG透明格式轉成透明的GIF格式,但是卻不支援重覆的屬性,所以我看,IE要完整支援PNG大概是沒望了。
還有,如果你有使用修正檔,不管是那一支,大多會有以下的幾個問題:
1. PNG背景圖位置定位失效及重複背景圖不能使用。
2. 超連結不能正常使用(這個會發生在透過修正檔讓PNG圖片背景可以透明時,這時使用PNG為 背景圖的div這個區塊內的超連結都會點不到)。
3. 圖片一定要指定圖檔的寬和高,否則圖檔的顯示會有問題。
4. 有些會要求一定要符合某些檔名規範(使用起來不順手)。
5. 在IE6中圖位置更動時,會造成某些元件的顯示不正常(如這個網站下部份的範例http://clientside.cnet.com/)
6. 我還沒想到,不過應該是還有的啦!
還有IE也不支援 a 以外的屬性使用 hover,這也很爛,還有不支援子選取器.....等,不過可以使用我介紹的這支,它可以修正這些問題,如果單純使用PNG的修正檔,我想大多數都差不多,只差在上述的問題,你比較討厭決解什麼問題,不然我還是推目前這支,即可以修正PNG還可以順便修正其它IE的問題,一兼二顧是吧!
如果只是要修正PNG的話,那除了 IEPNGFix 不錯外,也可以試試這支 jquery.pngFix.js ,這支看名字應該就知道是使用最近很火熱的 jQuery(什麼不知道,快去查查吧!)所開發,也是針對PNG透明問題的修正檔,執行效能也很不錯,使用也很簡單,網站最後面有教你,只要三個步驟,而且不需要特別的檔名,只要是PNG就可以了。
有新的發現,我會再回來補充的,請隨時注意囉!
2008/5/5更新
我今天又發現了一個修正 PNG 透明背景的修正檔,這個檔案跟其它的修正做的事差不多,只是它用的是現在很流行執行效能也很好的 Jquery ,所以我想這個東東應該效能也會不錯吧~
我還沒試,有空再來試試,我一樣會回來補充地。
http://jquery.andreaseberhard.de/pngFix/
- 看不懂上面 [if lt IE 8] 的語法,你可以參考這一篇詳細說明
- 原始網站
- Demo 及測試頁面(原作者做的相當的完整而且易懂,我就不再做範例囉)
- JS 檔直接下載(我將二個JS檔壓縮在一起了)...
Read more
IE 是個讓設計師很頭疼的產物,總是可以讓設計師有很多事跟工作做的產物,為了 IE ,一個 CSS 檔必須寫出多種不同 IE 使用的版本或是語法,而明明就是標準的 CSS 也會有一堆的語法在 IE 裡不被支援,而 png 檔,這麼好用的檔案,也不支援,還有一堆罄竹難書的事。
好啦!回到正題,IE 的行為修正檔,我想在網路上一大堆,但是這個作者寫的修正檔是我看過以及使用過最完整,而且目前也還沒發現任何 Bug ,我目前也有搭配 jQuery 的 FrameWorks 一起使用,目前是還沒遇到問題,如果有,我會再回來報告使用情況。
使用方式很簡單,只要將作者寫好的 JavaScript 檔,引用到文件中,就可以生效了,其它什麼動作都不需要,檔案有二個,一個是將所有 IE 修正成為跟 IE7 一樣的行為,另一個是 IE8 ,但是目前 IE8 的瀏覽器也還在 Beta 版的階段,我想應該是不太需要使用,因為使用者還不多,也不會有使用者使用 Beta 版的瀏覽器做為主要上網的工具吧!
步驟一:請先下載 IE7.js or IE8.js
步驟二:再使用下列語法即可(貼入到<head></head>)
IE7.js
將 IE5-6 修正成跟 IE7 相同
<!--[if lt IE 7]>
<script src="IE7.js" type="text/javascript"></script>
<![endif]-->
IE8.js
將 IE5-7 修正成跟 IE8 相同(記得 IE8.0 還在測試階段,不建議你使用)
<!--[if lt IE 8]>
<script src="IE8.js" type="text/javascript"></script>
<![endif]-->
你將 js 檔放入你的網站後,再引用上述的語法,就可以開始輕鬆的寫網頁啦,使用這個方法只有一個問題,那就是使用者如果將 JavaScript 的功能關閉,那你的網頁就會破功啦!但是現在沒使用 JavaScript 的人少之又少,這算是最好最偷懶的方式之一囉。
2008/4/22更新
經過 Jason 的提醒,原來這個修正檔還是不能使 png 檔完全正常顯示,我後來不死心,又去找了一些資料,都是一樣,不行就是不行,目前所有的修正檔都是只要背景使用PNG透明格式,那麼背景可以透明,但是就不能重覆,原因是出在 progid:DXImageTransform.Microsoft.AlphaImageLoader 這一支函式的問題,要使用它才能把PNG透明格式轉成透明的GIF格式,但是卻不支援重覆的屬性,所以我看,IE要完整支援PNG大概是沒望了。
還有,如果你有使用修正檔,不管是那一支,大多會有以下的幾個問題:
1. PNG背景圖位置定位失效及重複背景圖不能使用。
2. 超連結不能正常使用(這個會發生在透過修正檔讓PNG圖片背景可以透明時,這時使用PNG為 背景圖的div這個區塊內的超連結都會點不到)。
3. 圖片一定要指定圖檔的寬和高,否則圖檔的顯示會有問題。
4. 有些會要求一定要符合某些檔名規範(使用起來不順手)。
5. 在IE6中圖位置更動時,會造成某些元件的顯示不正常(如這個網站下部份的範例http://clientside.cnet.com/)
6. 我還沒想到,不過應該是還有的啦!
還有IE也不支援 a 以外的屬性使用 hover,這也很爛,還有不支援子選取器.....等,不過可以使用我介紹的這支,它可以修正這些問題,如果單純使用PNG的修正檔,我想大多數都差不多,只差在上述的問題,你比較討厭決解什麼問題,不然我還是推目前這支,即可以修正PNG還可以順便修正其它IE的問題,一兼二顧是吧!
如果只是要修正PNG的話,那除了 IEPNGFix 不錯外,也可以試試這支 jquery.pngFix.js ,這支看名字應該就知道是使用最近很火熱的 jQuery(什麼不知道,快去查查吧!)所開發,也是針對PNG透明問題的修正檔,執行效能也很不錯,使用也很簡單,網站最後面有教你,只要三個步驟,而且不需要特別的檔名,只要是PNG就可以了。
有新的發現,我會再回來補充的,請隨時注意囉!
2008/5/5更新
我今天又發現了一個修正 PNG 透明背景的修正檔,這個檔案跟其它的修正做的事差不多,只是它用的是現在很流行執行效能也很好的 Jquery ,所以我想這個東東應該效能也會不錯吧~
我還沒試,有空再來試試,我一樣會回來補充地。
http://jquery.andreaseberhard.de/pngFix/
- 看不懂上面 [if lt IE 8] 的語法,你可以參考這一篇詳細說明
- 原始網站
- Demo 及測試頁面(原作者做的相當的完整而且易懂,我就不再做範例囉)
- JS 檔直接下載(我將二個JS檔壓縮在一起了)...
Read more
[+/-] : GoLive 拜拜,該走的,還是要走~
又一個曾經是我的吃飯的傢伙又要消失了,我在還沒使用 DreamWeaver 之前就在使用它了,雖然後來全都改用 DreamWeaver ,但是聽到這個消息,還真是有點傷心。

GoLive 網頁製作軟體,在 Adobe 的宣佈下,已於四月廿八日停止開發與銷售。GoLive 原名 CyberStudio,最早由德國廠商 GoLive 開發。Adobe 於 1999 年買下 CyberStudio 並更名為 GoLive,以取代 Adobe 原有的 PageMill 網頁編輯器。在 Macromedia 與 Adobe 合併後,Dreamweaver 成為 Adobe Creative Suite 的一部份,最後終於取代了 GoLive。目前 Adobe 為現有 GoLive 用戶提供 199 美元轉換為 Dreamweaver 的方案。...
Read more
GoLive 網頁製作軟體,在 Adobe 的宣佈下,已於四月廿八日停止開發與銷售。GoLive 原名 CyberStudio,最早由德國廠商 GoLive 開發。Adobe 於 1999 年買下 CyberStudio 並更名為 GoLive,以取代 Adobe 原有的 PageMill 網頁編輯器。在 Macromedia 與 Adobe 合併後,Dreamweaver 成為 Adobe Creative Suite 的一部份,最後終於取代了 GoLive。目前 Adobe 為現有 GoLive 用戶提供 199 美元轉換為 Dreamweaver 的方案。...
Read more
[+/-] : [XHTML] XHTML 1.0 基本注意事項
原則上 HTML 與 XHTML 是一模一樣的東西,而為什麼它們會叫不一樣的名字,最大的差別就在於[使用觀念]不同,至於怎麼樣的不同,又有什麼要注意的,就在底下請各位好好的記住吧!
最上層的標籤一定要完整
在 HTML 裡 html、head、body 的標籤都是可以省略的,但是在 XHTML 這些標籤都是一定要存在的。
所有的標籤一定要成雙成對(關閉)
例如在 HTML,以下都是合法的
<p>我是段落
我是段落<p>
<ul><li>項目一<li>項目一<li>項目一</ul>
但是在 XHTML,同樣的語法,一定要符合成雙成對(關閉)的語法才是合法的
<p>我是段落</p>
<p>我是段落</p>
<ul><li>項目一</li><li>項目一</li><li>項目一</li></ul>
有一些標籤是可以使用簡寫的,例如:
<br></br>
因為這個標籤是可以簡寫的,但是還是要符合關閉的特性,因此可以改寫如下:
<br />
所有標籤一定要使用小寫的英文
例如在 HTML 下,這樣寫是合法的:
<A HREF="link.html">一定要小寫</A>
但是在 XHTML 裡一定要改寫成小寫的英文:
<a href="link.html">一定要小寫</a>
在 XHTML 裡 id 和 name 一定都要有
在 HTML 時代裡大多使用 name ,但是在 XHTML 建議使用 id ,為了可以向下相容以及符合 XHTML 的要求,因此,建議在 XHTML 下 id & name 二者都要設定(如果你是使用 DreamWeaver 的話,就不用擔心麻煩了,因為它會自動將二者的名稱設定成一樣)
例如 HTML:
<input type="text" name="textfield" />
但是在 XHTML 下你必須寫成:
<input type="text" name="textfield" id="textfield" />
或是不寫 name 只寫 id 也是合法的
<input type="text" id="textfield" />
MIME Type
在 XHTML 裡,如果是 XHTML 1.1 strict 下,其文件格式一定是要使用 application/xhtml+xml(其實應該要說,只要是使用 XHTML 就要使用),但是有太多的瀏覽器包括IE6與IE7都不支援這個新的文件格式,所以呢,我們在一般過渡模式下還是可以繼續使用 text/html 的模式。
大致上就是這些要注意的,但是大多數的人,現在都是使用編輯器來做網頁,如果你是使用 DreamWeaver 的話,原則上這些問題,它都會處理的很好,但是很多時候還是要我們自己去處理原始檔的話,就要注意以上的使用原則哦~...
Read more
最上層的標籤一定要完整
在 HTML 裡 html、head、body 的標籤都是可以省略的,但是在 XHTML 這些標籤都是一定要存在的。
所有的標籤一定要成雙成對(關閉)
例如在 HTML,以下都是合法的
<p>我是段落
我是段落<p>
<ul><li>項目一<li>項目一<li>項目一</ul>
但是在 XHTML,同樣的語法,一定要符合成雙成對(關閉)的語法才是合法的
<p>我是段落</p>
<p>我是段落</p>
<ul><li>項目一</li><li>項目一</li><li>項目一</li></ul>
有一些標籤是可以使用簡寫的,例如:
<br></br>
因為這個標籤是可以簡寫的,但是還是要符合關閉的特性,因此可以改寫如下:
<br />
所有標籤一定要使用小寫的英文
例如在 HTML 下,這樣寫是合法的:
<A HREF="link.html">一定要小寫</A>
但是在 XHTML 裡一定要改寫成小寫的英文:
<a href="link.html">一定要小寫</a>
在 XHTML 裡 id 和 name 一定都要有
在 HTML 時代裡大多使用 name ,但是在 XHTML 建議使用 id ,為了可以向下相容以及符合 XHTML 的要求,因此,建議在 XHTML 下 id & name 二者都要設定(如果你是使用 DreamWeaver 的話,就不用擔心麻煩了,因為它會自動將二者的名稱設定成一樣)
例如 HTML:
<input type="text" name="textfield" />
但是在 XHTML 下你必須寫成:
<input type="text" name="textfield" id="textfield" />
或是不寫 name 只寫 id 也是合法的
<input type="text" id="textfield" />
MIME Type
在 XHTML 裡,如果是 XHTML 1.1 strict 下,其文件格式一定是要使用 application/xhtml+xml(其實應該要說,只要是使用 XHTML 就要使用),但是有太多的瀏覽器包括IE6與IE7都不支援這個新的文件格式,所以呢,我們在一般過渡模式下還是可以繼續使用 text/html 的模式。
大致上就是這些要注意的,但是大多數的人,現在都是使用編輯器來做網頁,如果你是使用 DreamWeaver 的話,原則上這些問題,它都會處理的很好,但是很多時候還是要我們自己去處理原始檔的話,就要注意以上的使用原則哦~...
Read more
[+/-] : [HTML] XHTML 的重要性!
我想最近 CSS 的應用越來越多,而大多數的人又都只注意 CSS 怎麼使用,所以大多數的人都乎略了 XHTML 的重要性,因為大多數的人只問 CSS 怎麼使用,卻不知道 HTML 要怎麼安排,不同的安排方式,也會影響 CSS 的寫法,因此如果沒有一個健全的觀念加上結構良好的 XHTML ,那到最後你所要付出的代價可是難以想像,同樣的,一個良好的 XHTML 結構會讓你再製作 CSS 時更為容易與有效率,因此,我想我會再後續的部份裡除了繼續寫 CSS 的文章外,也會整理一些 XHTML 重要的觀念上來,希望大家要先學好了 XHTML 再去使用 CSS 時,才能更全面的發揮 CSS 的功能。...
Read more
Read more
[+/-] : [HTML] XHTML Block Elements(區塊元素)很重要哦!
在 XHTML 裡所謂的 Block Elements(區塊元素)從外觀上你會發現,它在頁面上時是不可以出現在同一行裡,如:表格旁邊不管有沒有空間,當你再插入一個表格時,你會發現,它自動就會到下一行去,無論你怎麼操作,它們一定會放在不同一行裡。
例如以下所有的語法,都不可以放在同一行,嗯~應該說,都不會出現在同一行裡,因為它們都是屬於 Block Elements(區塊元素)所以一定會換行的。
以下所有表列語法皆為 Block Elements(區塊元素)...
Read more
例如以下所有的語法,都不可以放在同一行,嗯~應該說,都不會出現在同一行裡,因為它們都是屬於 Block Elements(區塊元素)所以一定會換行的。
以下所有表列語法皆為 Block Elements(區塊元素)
- address
- blockquote
- center
- dir
- div
- dl
- fieldset
- form
- h1
- h2
- h3
- h4
- h5
- h6
- hr
- isindex
- menu
- noframes
- noscript
- ol
- p
- pre
- table
- ul
Read more
[+/-] : [HTML] XHTML Inline Elements(行內元素)很重要哦!
在 XHTML 裡所謂的 Inline Elements 從外觀上你會發現,它在頁面上時是可以出現在同一行裡,如:超連結的旁邊可以在放一個超連結,或是圖片的旁邊可以放文字或是超連結(其實只要是 Inline 的屬性都可以放在一起,而不會換行)。
例如以下所有的語法,都可以放在同一行而不會換行(除非遇到文件的邊界),所以從外觀上其實可以很容易的分辨,什麼是 Inline Elements (行內元素)。
以下所有表列語法皆為 Inline Elements (行內元素)...
Read more
例如以下所有的語法,都可以放在同一行而不會換行(除非遇到文件的邊界),所以從外觀上其實可以很容易的分辨,什麼是 Inline Elements (行內元素)。
以下所有表列語法皆為 Inline Elements (行內元素)
- a
- abp
- acronym
- b
- basefont
- bdo
- big
- p
- cite
- code
- dfn
- em
- font
- i
- img
- input
- kbd
- label
- q
- s
- samp
- select
- small
- span
- strike
- strong
- sub
- sup
- textarea
- tt
- u
- var
Read more
[+/-] : 不得不的進化 ActionScript 3.0
最近隨身都有帶著 ActionScript 3.0 的書,有空就看一下,本來一直覺得很沒有學 AS3.0 的必要,因為我大多數的效果都可以使用 AS2.0 + 後台 就可以呈現,一直到最近,一直覺得效能跟別人比起來真的是差很多,尤其是看到這一隻 AS3.0 + PV3D (Papervision3D) (如下圖),它一開始是512顆球,後來我一直加到2474才開始出現第一次的lag,但是速度還是很快很順,有空可以上去體驗看看,其實最近也看到很多使用 PV3D 做的效果,檔案是又小速度又快,我想,真是到了你不想學也不行的時候囉~

- ADOBE CREATIVE SUITE 3 Web Edition TOUR...
Read more

- ADOBE CREATIVE SUITE 3 Web Edition TOUR...
Read more
[+/-] : DreamWeaver CS3 也能製作 AIR ...
我剛在 Adobe Labs 上亂逛,居然被我看到一個屬於 DreamWeaver CS3 的 Extention ,只要安裝好後,你的 DreamWeaver CS3 也可以做 AIR 了,當然 JRE (Java Runtime Environment) 是一定要裝好的啦。
我個人目前是完全沒有在使用 AIR ,但是我倒是幫客戶做了很多的桌面應用程式,除了跟 Web 的應用外,這些桌面應用程式當然多多少少也要能操作平台上的某些 API ,可是目前看起來, AIR 能控制 System 的 API ,真是少之又少,所以我看它真的要成熟到可以商業化,還需要一些時間,目前我個人是使用 MDM Zinc 這套,使用起來,算是簡單易懂,而且在常見的平台上,它大多都能使用,至於到底要壓寶在那一邊,我想 AIR + Flex 應該是不會錯的,只是目前我還是會繼續使用 MDM 的...
- AIR Extension for Dreamweaver 介紹頁面
- AIR Extension for Dreamweaver 下載位置
- AIR Extension for Dreamweaver 線上手冊...
Read more
我個人目前是完全沒有在使用 AIR ,但是我倒是幫客戶做了很多的桌面應用程式,除了跟 Web 的應用外,這些桌面應用程式當然多多少少也要能操作平台上的某些 API ,可是目前看起來, AIR 能控制 System 的 API ,真是少之又少,所以我看它真的要成熟到可以商業化,還需要一些時間,目前我個人是使用 MDM Zinc 這套,使用起來,算是簡單易懂,而且在常見的平台上,它大多都能使用,至於到底要壓寶在那一邊,我想 AIR + Flex 應該是不會錯的,只是目前我還是會繼續使用 MDM 的...
- AIR Extension for Dreamweaver 介紹頁面
- AIR Extension for Dreamweaver 下載位置
- AIR Extension for Dreamweaver 線上手冊...
Read more
訂閱:
意見 (Atom)